JobHunt Blogger Template is an all-in-one Blogspot resolution for recruiters, employment companies, and any type of job workplace you may consider. A strong theme that permits constructing knowledgeable job web site in minutes.
You may test the reside demo or obtain the template via the button beneath and in addition Please Learn this documentation fastidiously so as to arrange your weblog and please observe that there’s no help totally free customers.
Essential Menu/DropDown/Multi DropDown/Mega Menu
Entry your weblog Format > click on Edit icon on Essential Menu widget.
Regular Hyperlink : Options
Sub Hyperlink: _Sub Hyperlink 1.0 (earlier than the hyperlink add “https://www.sorabloggingtips.com/2025/02/_“) 1 underscore
Sub Hyperlink 2: __Sub Hyperlink 1.1 (earlier than the hyperlink add “https://www.sorabloggingtips.com/2025/02/__“) 2 underscore
Mega Shortcode by Label: Know-how/mega-menu
Mega Shortcode by Current: latest/mega-menu
Mega Shortcode by Random: random/mega-menu

Mega Tab Menu
To show tabbed label particular merchandise it’s worthwhile to add a shortcode into the widget, simply copy the beneath shortcode and and paste it into the url part of the widget.
Shortcode mTabs Ex: [getMega label=”https://www.sorabloggingtips.com/2025/02/kids/women/men/smartwatch/laptop” type=”mtabs”]
You could add the specified labels, into the shortcode, to make it work.
Word: Within the mTabs sort, you may add as many labels as you need, there isn’t any outlined restrict! however bear in mind they have to be separated by “/”.
To show tabbed label particular merchandise it’s worthwhile to add a shortcode into the widget, simply copy the beneath shortcode and and paste it into the url part of the widget.
Shortcode mTabs Ex: [getMega label=”https://www.sorabloggingtips.com/2025/02/kids/women/men/smartwatch/laptop” type=”mtabs”]
You could add the specified labels, into the shortcode, to make it work.
Word: Within the mTabs sort, you may add as many labels as you need, there isn’t any outlined restrict! however bear in mind they have to be separated by “/”.
Prime Social
Entry your weblog Format > click on Edit icon on Social Prime widget.
Icons Avaliables { fb, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, scrumptious, codepen, reddit, whatsapp, snapchat, electronic mail }

Prime Menu
Entry your weblog Format > click on Edit hyperlink on Prime Menu widget.
How one can add icons within the prime navigation?
Instance: Obtain this Theme
Secondary Menu
Entry your weblog Format > click on Edit icon on Secondary Menu widget.

Entry your weblog Format > click on Edit icon on Secondary Menu widget.

Vertical Icon Menu
Verticle Tag
Slider
Entry your weblog Format > click on Add a Gadget > HTML/JavaScript on Slider part, you need to place the next names highlighted in blue beneath.
Shortcode: variety of posts/label identify/shortcode
Instance: 8/Know-how/slider

Entry your weblog Format > click on Add a Gadget > HTML/JavaScript on Slider part, you need to place the next names highlighted in blue beneath.
Shortcode: variety of posts/label identify/shortcode

Product Companies
Entry your weblog Format > click on Edit icon > on Product Companies widget’s.
Widget Settings EX:

How one can get FontAwesome icon identify ??
Discover icon EX:

Step 2: Open icon web page and duplicate “fa icon identify”.
EX:

Entry your weblog Format > click on Edit icon > on Product Companies widget’s.
Widget Settings EX:

How one can get FontAwesome icon identify ??
Discover icon EX:

Step 2: Open icon web page and duplicate “fa icon identify”.
EX:

Standard Tags
Entry your weblog Format > click on Edit icon > on Standard Tags widget’s.
Widget Settings EX:
Information Field ( 01, 02, 03, 04,05 )
Essential Testimonials
Product Tabs
Entry your weblog Format > click on Edit icon on Product Tabs widget. To show tabbed label particular merchandise it’s worthwhile to add a shortcode into the widget, simply copy the beneath shortcode and and paste it into the url part of the widget.
Shortcode: [getMega label=”kids/laptop/mens/mobile/smartwatch” type=”mtabs”]
Entry your weblog Format > click on Edit icon on Product Tabs widget. To show tabbed label particular merchandise it’s worthwhile to add a shortcode into the widget, simply copy the beneath shortcode and and paste it into the url part of the widget.
Shortcode: [getMega label=”kids/laptop/mens/mobile/smartwatch” type=”mtabs”]
Dwelling Adverts 01, 02 & 03
Marquee Menu
Entry your weblog Format > click on Edit icon on Marquee Menu widget.

Entry your weblog Format > click on Edit icon on Marquee Menu widget.

Scorching Affords
Entry your weblog Format > click on Add a Gadget > HTML/JavaScript on Scorching Affords part, you need to place the next names highlighted in blue beneath.
Shortcode: Label, latest or random/hot-posts
Instance: Meals/hot-posts

Featured Merchandise 1,2,3 & Product Record 1-2
Entry your weblog Format > click on Add a Gadget > HTML/JavaScript on Featured Merchandise 1,2,3 & Product Record 1-2 part, you need to place the next names highlighted in blue beneath.
Shortcode: Outcomes quantity/Label, latest or random/post-list
Label Posts: 3/Know-how/post-list
Current Posts: 3/latest/post-list
Random Posts: 3/random/post-list

Entry your weblog Format > click on Add a Gadget > HTML/JavaScript on Featured Merchandise 1,2,3 & Product Record 1-2 part, you need to place the next names highlighted in blue beneath.
Shortcode: Outcomes quantity/Label, latest or random/post-list
Label Posts: 3/Know-how/post-list
Current Posts: 3/latest/post-list
Random Posts: 3/random/post-list

Put up Record Widget
Entry your weblog Format > click on Add a Gadget > HTML/JavaScript on Sidebar or Footer part, you need to place the next names highlighted in blue beneath.
Shortcode: Outcomes quantity/Label, latest or random/post-list
Label Posts: 3/Know-how/post-list
Current Posts: 3/latest/post-list
Random Posts: 3/random/post-list

Social Widget (Sidebar)
Entry your weblog Format > click on Edit icon on Social Widget widget.
Icons Avaliables { blogger, fb, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, scrumptious, codepen, reddit, whatsapp, snapchat, electronic mail }

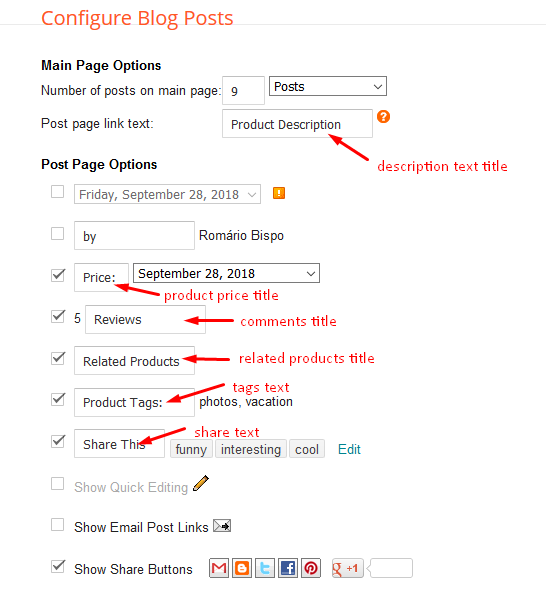
Product Web page
Entry your weblog Format > click on Edit icon on Essential Posts/Weblog Posts widget.

Model Logos
Put up Layouts
Left Sidebar: Contained in the publish add the textual content left-sidebar and add the model Strikethrough
Full Width: Contained in the publish add the textual content full-width and add the model Strikethrough
Proper Sidebar: Contained in the publish add the textual content right-sidebar and add the model Strikethrough

Product Worth, Low cost and Measurement
Worth Shortcode: worth/“Your Product Worth”
Low cost Shortcode: off/“Your Product Worth”
Measurement Shortcode: measurement/“Your Product Measurement 1”/“Your Product Measurement 2”/“Your Product Measurement 3”
Worth EX: Contained in the publish add the textual content worth/$59.00 and add the model Strikethrough
Low cost EX: Contained in the publish add the textual content off/-35% and add the model Strikethrough
Measurement EX: Contained in the publish add the textual content measurement/35/36/37 and add the model Strikethrough

Low cost Shortcode: off/“Your Product Worth”
Measurement Shortcode: measurement/“Your Product Measurement 1”/“Your Product Measurement 2”/“Your Product Measurement 3”
Worth EX: Contained in the publish add the textual content worth/$59.00 and add the model Strikethrough
Measurement EX: Contained in the publish add the textual content measurement/35/36/37 and add the model

Cart Web page
Entry your weblog Pages > click on New Web page > Title , in title enter “cart” (with out quotes).
Word:– the cart web page is not going to work when you do not put the title appropriately, after including the title your web page hyperlink should seem like this.
https://sora-cart-soratemplates.blogspot.com/p/cart.html
or
https://www.xyz.com/p/cart.html
Word:– the cart web page is not going to work when you do not put the title appropriately, after including the title your web page hyperlink should seem like this.
https://sora-cart-soratemplates.blogspot.com/p/cart.html
or
https://www.xyz.com/p/cart.html
Checkout Web page
Entry your weblog Pages > click on New Web page > Title , in title enter “checkout” (with out quotes).
Word:– the checkout web page is not going to work when you do not put the title appropriately, after including the title your web page hyperlink should seem like this.
https://sora-cart-soratemplates.blogspot.com/p/checkout.html
or
https://www.xyz.com/p/checkout.html
Word:– the checkout web page is not going to work when you do not put the title appropriately, after including the title your web page hyperlink should seem like this.
https://sora-cart-soratemplates.blogspot.com/p/checkout.html
or
https://www.xyz.com/p/checkout.html
Credit score Playing cards Icons
Entry your weblog Format > click on Edit icon on Credit score Playing cards widget on Footer.
Icons Avaliables { paypal, visa, grasp, amex, diners, uncover, jcb }

Theme Choices
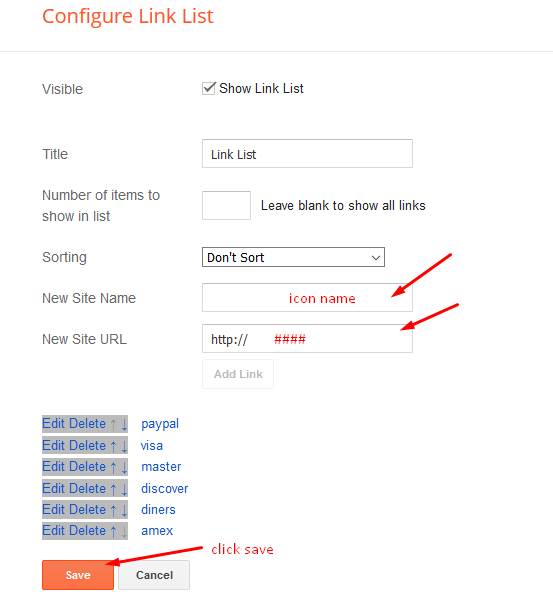
01 – Cost Choices
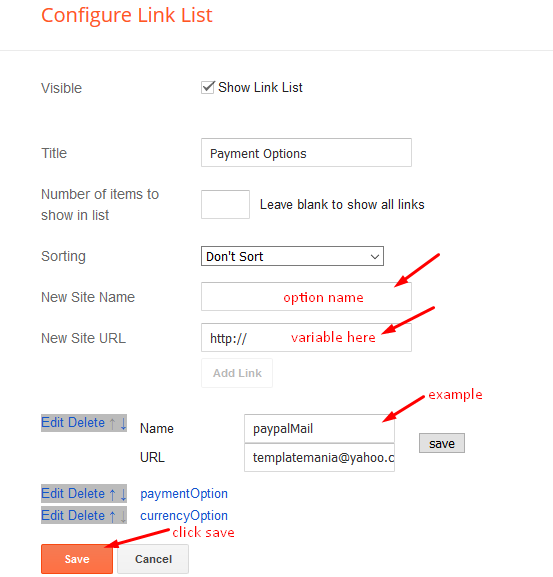
Entry your weblog Format > click on Edit icon on Cost Choices widget.
Cost Choice: In New Website Identify add paymentOption, in New Website URL add your possibility, after click on on save button. default is “PayPal”.
PayPal E-mail: In New Website Identify add paypalMail, in New Website URL add your paypal e-mail, after click on on save button.
Forex Choice: In New Website Identify add currencyOption, in New Website URL add your foreign money, after click on on save button. default is “USD”.
Delivery Choice: In New Website Identify add shippingOption, in New Website URL add your transport worth, after click on on save button. Word – Delivery worth is predicated on per product”.
Accessible Curencies:
“USD” – Forex Identify (“US Greenback”)
“AUD” – Forex Identify (“Australian Greenback”)
“BRL” – Forex Identify (“Brazilian Actual”)
“CAD” – Forex Identify (“Canadian Greenback”)
“CZK” – Forex Identify (“Czech Koruna”)
“DKK” – Forex Identify (“Danish Krone”)
“EUR” – Forex Identify (“Euro”)
“HKD” – Forex Identify (“Hong Kong Greenback”)
“HUF” – Forex Identify (“Hungarian Forint”)
“ILS” – Forex Identify (“Israeli New Sheqel”)
“JPY” – Forex Identify (“Japanese Yen”)
“MXN” – Forex Identify (“Mexican Peso”)
“NOK” – Forex Identify (“Norwegian Krone”)
“NZD” – Forex Identify (“New Zealand Greenback”)
“PLN” – Forex Identify (“Polish Zloty”)
“GBP” – Forex Identify (“Pound Sterling”)
“SGD” – Forex Identify (“Singapore Greenback”)
“SEK” – Forex Identify (“Swedish Krona”)
“CHF” – Forex Identify (“Swiss Franc”)
“THB” – Forex Identify (“Thai Baht”)
“BTC” – Forex Identify (“Bitcoin”)
“INR” – Forex Identify (“Indian Rupee”)

A) – Upi Choices
B) – Financial institution Particulars
02 – Boxed Model
Entry your weblog Format > click on Edit icon on Boxed Model widget.
In New Website Identify add boxedVersion, in New Website URL add true or false, after click on on save button.
03 – Default Variables
Entry your weblog Format > click on Edit icon on Default Variables widget.
Put up Per Web page: In New Website Identify add postPerPage, in New Website URL add the variety of outcomes, it ought to be the identical because the posts from the house web page, after click on on save button.
Fastened Sidebar: In New Website Identify add fixedSidebar, in New Website URL add true or false, after click on on save button.
Feedback System: In New Website Identify add commentsSystem, in New Website URL add the feedback sytem sort {blogger, disqus, fb or cover}, after click on on save button.
Disqus Shortname: In New Website Identify add disqusShortname, in New Website URL add your disqus remark system shortname, after click on on save button.

Fb Web page Plugin
Entry your weblog Format > click on Add a Gadget > HTML/JavaScript on Sidebar or Footer part, and paste the code beneath.
https://www.fb.com/soratemplate” data-width=”360″ data-small-header=”false” data-adapt-container-width=”true” data-hide-cover=”false” data-show-facepile=”true”>
Word: In Attribute data-href substitute the hyperlink per your fb web page url.
Customizing Your Template
Entry your weblog Theme > click on Customise button.
Right here you may change the background, and apply pre-defined colours

Clicking Superior You will note the official possibility to vary the Essential Colours

Set up And Customized Companies
We offer loads of templates totally free however if you would like one thing distinctive in your weblog then allow us to create a novel design in your weblog, Simply inform us your wants and we’ll convert your dream design into actuality. We additionally Present Blogger Template Set up Service. Our Set up service provides you a easy, fast and safe manner of getting your template setup with out trouble.
Solely Premium Patrons will get the widget codes obtainable within the demo.
















